Módulo Display Serial - Primeiro Contato
This tutorial is not available in English

Introdução
Alguns equipamentos eletrônicos precisam exibir informações para o usuário em um formato que seja legível, sendo números ou letras. Uma das formas mais simples para a apresentação de dados no formato de números é o uso do display de 7 segmentos. Entretanto, quanto maior a escala do valor que será exibido, mais complicado tende a ser a conexão elétrica dos displays, e mais complexa é a lógica para controlá-los.
Nesse tutorial você irá aprender de maneira simples a fazer um timer utilizando o Display Serial. E que tal iniciar essa contagem a partir de um pulso externo, como um timer?
Lista de Materiais
Lista completa de produtos
comprar
BlackBoard UNO R3

Cabo USB AB 1.50m


Fonte Chaveada 12V 1A

Buzzer Passivo 5V - Pacote com 5 unidades

Chave Momentânea (PushButton) - Pacote com 10 unidades

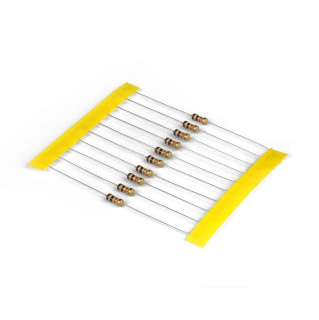
Resistor 10kΩ - Pacote com 10 unidades

Protoboard 400 Pontos

WorkPlate 400 - Preta

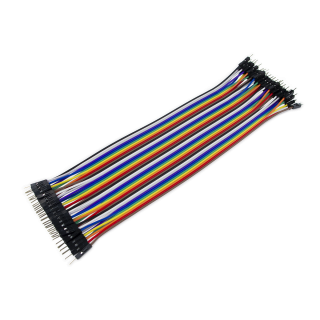
Jumpers Macho-Macho x40 Unidades

Jumper Premium 10cm Macho-Fêmea - 40 Unidades
Conceitos Teóricos
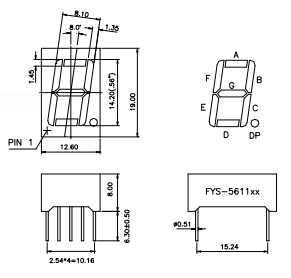
Display 7 Segmentos

Fonte: Datasheet 5611X
Os displays de 7 segmentos possuem 7 LEDs que são identificados por letras, de "A" a "G", e o ponto decimal como "DP" (Decimal Point), que também é um LED, conforme ilustrado na figura ao lado. A princípio isso pode não parecer um problema para controlar um único display de 7 segmentos através de placas da plataforma Arduino, já que eles utilizam apenas 8 portas digitais de sua placa. Além disso, é possível reduzir a quantidade de portas pela metade ao utilizar conversores BCD, como o Circuito Integrado 4511.
Entretanto, caso você precise exibir um valor com a escala decimal na casa dos milhares, mesmo utilizando conversores BCD, uma placa Arduino UNO não será o bastante.
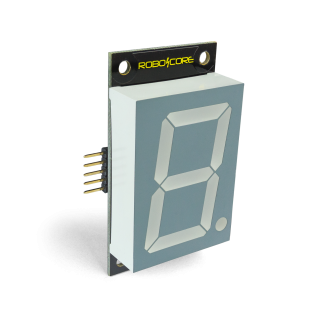
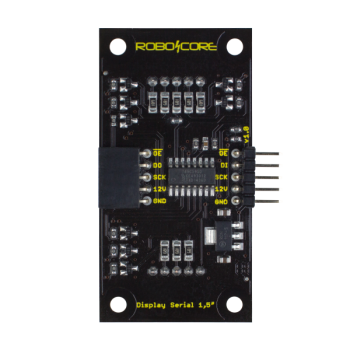
Pensando nisso, a Robocore criou o Módulo Display Serial, no intuito de reduzir o uso de pinos do seu microcontrolador. Onde antes eram necessários 8 pinos para um único display, com esse módulo apenas 2 pinos digitais fazem a comunicação, podendo controlar até 10 displays interligados.
Projeto Timer Básico
Inicialmente vamos apenas realizar a exibição de contagem de 0 a 99, que é reiniciada ao chegar no valor final. Deste modo podemos entender melhor o seu funcionamento e os comandos da biblioteca.
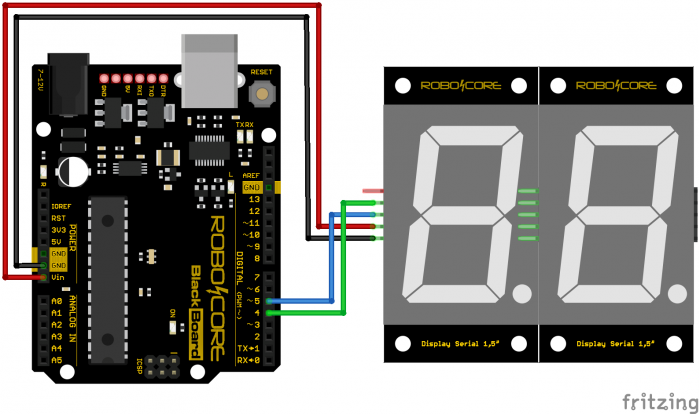
Circuito
O módulo Display Serial possui 5 pinos, sendo eles: 12V e GND, para a alimentação do módulo; SCK (Slave Clock) e DI (Data Input), os pinos responsáveis pela entrada de dados; e também o pino OE (Output Enable), para o controle do brilho dos segmentos.

Atenção: é indispensável o uso de uma fonte 12 V.
Monte o circuito conforme a figura abaixo. Lembrando que estamos usando o pino "Vin" devido à alimentação do display ser a mesma da BlackBoard, já que o uso de uma fonte de alimentação de 12 V é indispensável para esse módulo.

Programação
Biblioteca
Neste tutorial faremos com que o Módulo Display Serial conte até 99. Após isso, a contagem é zerada e iniciada novamente. Para começarmos, é necessário que você baixe e instale a biblioteca do Display Serial.
Download da Biblioteca "SerialDisplay"Caso tenha dificuldade ao realizar esse procedimento, siga os passos do tutorial Adicionando Bibliotecas na IDE Arduino.
Código
Com a biblioteca adicionada e o circuito montado, carregue o código abaixo para a placa.
Entendendo o Código
Primeiramente incluímos a biblioteca instalada anteriormente (SerialDisplay.h) ao código. Então, criamos o objeto displays com os pinos 4 e 5 da BlackBoard como data e clock do módulo, respectivamente, através do comando SerialDisplay displays(4, 5, 2), que também define a quantidade de módulos que serão controlados, neste caso 2. Também definimos as variáveis dos contadores, count1 e count2 como zero, inicialmente.
Posteriormente, na configuração do código, com o comando displays.Off(0), fazemos com que os displays se iniciem desligados.
No looping do código, inserimos uma lógica "if" ( if (count1<10)), para que, se a variável do contador 1 (count1) for menor que 10, seu valor seja impresso no display 2, assim como o valor do contador 2 (count2) no display 1. Em seguida, a variável do contador 1 é incrementada em uma unidade e pausamos o código de 1 segundo.
Usamos o comando "else" para executar uma rotina, caso o laço "if" anterior não seja mais verdadeiro, ou seja, caso a variável count1 seja igual a 10. Com isso, realizamos dentro do laço "else" a incrementação na casa das dezenas, onde o contador 1 é zerado, por ter alcançado o valor 10, e o contador 2 é incrementado.
Por fim, precisamos zerar nossos contadores assim que o total chegar a 99, ou seja, quando o contador 2 for maior que 9. Caso essa condição (if (count2 > 9)) seja verdadeira, o valor da variável do contador 2 é zerado, reiniciando a contagem do código.
O Que Deve Acontecer
Assim que energizamos a placa, a contagem de 00 a 99 segundos é iniciada. Então, quando atingir 99 segundos, a contagem é reiniciada.
Atenção: o tempo do GIF foi alterado para que ele tenha uma curta duração, porém o seu código vai resultar em uma contagem com intervalos de um segundo.
Projeto Timer por Disparo
Agora que já fizemos uma programação básica com nosso Display Serial, que tal montarmos um timer usando um disparador e um buzzer para sinalizar que atingiu o tempo programado?
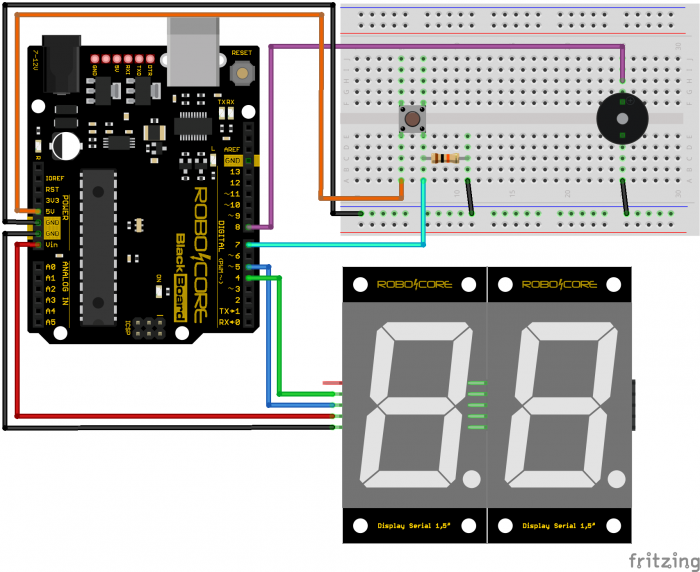
Circuito
Siga o esquema de ligação abaixo, atentando-se às conexões do botão e à polaridade do buzzer.

No circuito elétrico acima, note que usamos um resistor conectado no botão e no pino de entrada da BlackBoard. O mesmo leva o nome de resistor de pull-down, responsável para que não haja um curto-circuito na placa. Enquanto o botão não é pressionado na entrada (pino 7), a leitura se mantém em nível baixo, e então, quando o botão é pressionado, a entrada vai para nível alto.
Código
O código abaixo é o mesmo do projeto anterior, porém acrescentando entradas e saídas, assim como algumas lógicas para o funcionamento do contador a partir de um acionamento.
Entendendo o Código
Primeiramente, foram definidos os pinos do microcontrolador onde estão conectados o botão e o buzzer, através das variáveis PINO_BOTAO e PINO_BUZZER, respectivamente. Ainda nas declarações globais, declaramos a variável TEMPO_DESEJADO, que será responsável por controlar o fim da contagem de tempo. Em seguida, na configuração do programa, os pinos do buzzer e do botão são configurados como entrada e saída, ou seja, na entrada, o botão que é responsável pelo acionamento do contador, e na saída, o buzzer que irá disparar assim que a contagem atingir o valor determinado.
No loop do programa, a princípio, temos a leitura do botão. Para isso é necessário o uso do debounce na leitura, pois ele é utilizado para termos certeza que o botão foi pressionado.
Debounce é um estrutura de código que é utilizada como um filtro de ruídos. Ela é baseada em um breve intervalo de tempo (30 milissegundos, por exemplo) entre laços "if". Deste modo, é garantido que a leitura feita pelo microcontrolador não se trata de um ruído elétrico, e sim que o botão pressionado intencionalmente.
Caso o botão tenha sido pressionado, zeramos os contadores e criamos a variável tempo com o valor 0, e que será incrementada juntamente com o contador 1. A variável tempo é utilizada em um laço "while", que garante que a lógica de contagem de 0 a 99 seja executada enquanto essa variável for menor que o valor definido pela variável TEMPO_DESEJADO, somada em uma unidade. Note que neste novo código, juntamente com a incrementação da variável do contador 1, também incrementamos em uma unidade a variável tempo através do comando tempo++.
Por fim, inserimos a condição if( tempo == TEMPO_DESEJADO + 1 ), que verifica se a contagem de tempo pela variável tempo está igual ao valor definido pela variável TEMPO_DESEJADO, somada em uma unidade. Caso essa condição seja verdadeira, o buzzer é acionado por um segundo, indicando o fim da contagem.
Vale lembrar que, caso você queira alterar o tempo do disparo, terá que alterar o valor da variável TEMPO_DESEJADO de acordo com o intervalo em segundos que você quer controlar.
O Que Deve Acontecer
Ao carregar o programa para a placa, os displays ficarão desligados. Assim que dermos um pulso no pushbutton, o timer iniciará a contagem. Assim que essa contagem chegar a 30, o buzzer irá acionar por 1 segundo. Abaixo usamos um LED para indicar que o buzzer foi acionado. Vale lembrar que, para o desenvolvimento destes GIFs, diminuímos o intervalo de contagem.

