IoT DevKit - 16. Envio de Dados por Bluetooth

Introdução
No tutorial anterior aprendemos sobre o funcionamento do protocolo Bluetooth, tivemos nosso primeiro contato com essa conectividade através do aplicativo Blynk, porém ainda não chegamos a enviar informações do IoT DevKit para o celular.
Neste tutorial veremos como enviar as leituras do LDR do kit para o aplicativo, utilizando os pinos virtuais e o timer do Blynk.
Lista de Materiais

Lista completa de produtos
comprar
IoT DevKit - LoRaWAN
Configuração do Aplicativo
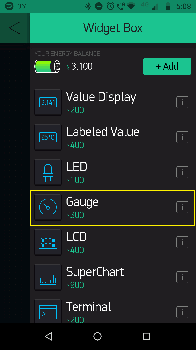
Para este tutorial aproveitaremos todas as configurações que já fizemos anteriormente, inclusive podemos manter o botão de acionamento do LED do kit, pois ele não irá influenciar no funcionamento deste projeto. A única alteração necessária é a adição de um novo "Widget". Portanto pressione novamente o botão para adicionar um "Widget" (que é um símbolo de adição dentro de um círculo), e então, quando a lista for apresentada, busque pelo "Widget" "Gauge", como na imagem abaixo.

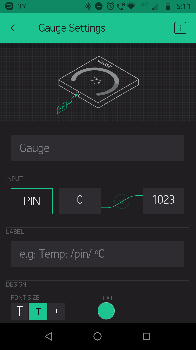
Ao encontrar essa opção na lista, selecione-a para que o "Widget" seja adicionado ao painel. Então, toque sobre ele para que seja aberta uma janela de configuração, como a da imagem a seguir.

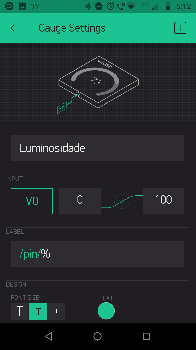
Com essa janela aberta, dê um nome para o seu "Widget" e digite "%" no campo "Label". Feito isso, altere o limite superior do "Widget" de 1023 para 100, já que iremos trabalhar com um valor em porcentagem da luminosidade ambiente, e então selecione o pino virtual "V0" no campo "Input". Deste modo o seu "Widget" ficará configurado como o da imagem a seguir.

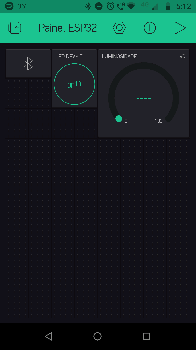
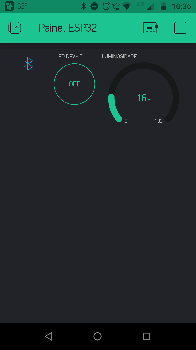
Após configurar o "Widget", retorne para o painel do aplicativo, que deve estar parecido com o da imagem a seguir.

Vale lembrar que os "Widgets" do aplicativo Blynk são completamente personalizáveis, portanto você pode alterar suas dimensões ou seu posicionamento. Para isso, basta tocar e segurar o toque durante alguns instantes sobre um dos "Widgets", para que ele entre em modo de edição.
Código
Agora que o painel do aplicativo já está configurado para receber os valores do LDR do kit, carregue o código a seguir para o seu ESP32. Lembre-se de alterar a variável CHAVE_AUTENTICACAO com a chave de autenticação do seu projeto no aplicativo, antes de carregar o código para a placa.
Entendendo o Código
Este código aproveita todas as funções utilizadas no tutorial anterior, porém, além das bibliotecas que já utilizamos anteriormente, nós também incluímos a biblioteca que irá nos ajudar a realizar a leitura do registrador do ADC da placa. Precisamos fazer isso, pois, assim como a conectividade Wi-Fi do ESP32, a conectividade Bluetooth da placa desabilita a leitura do conversor ADC2 da placa.
Em seguida criamos o objeto timerLDR como uma instância da classe BlynkTimer da biblioteca do aplicativo Blynk. Por fim, criamos a variável PINO_LDR, que armazena o pino em que o LDR do kit está conectado ao ESP32, e novamente declaramos a variável e a função que nos ajudarão a realizar a leitura do LDR com a conectividade Bluetooth ativa.
Após as declarações globais do código, temos a função lerLDR() que, como o próprio nome já diz, é responsável por ler o LDR do kit, mapear essa leitura para um valor entre 0 e 100 utilizando a variável leitura_LDR, e então escrever a leitura no pino virtual "V0" do aplicativo (pino que foi configurado no "Widget" criado anteriormente) através da função Blynk.virtualWrite(V0, leitura_LDR).
Já nas configurações do código, apenas configuramos o pino conectado ao LDR como uma entrada do sistema, realizamos a configuração inicial do registrador do ADC e configuramos o objeto timerLDR com o intervalo de 1000 milissegundos para executar a função lerLDR(), através do comando timerLDR.setInterval(1000L, lerLDR).
A repetição do código é composta somente por duas funções, a Blynk.run(), que já estavamos utilizando anteriormente e que é responsável por manter o ESP32 e as funcionalidades do Blynk funcionando, e a função timerLDR.run(), que é responsável por manter o timer do LDR operando constantemente. Em outras palavras, ela mantém o envio de leituras do sensor para o aplicativo com intervalos de 1 segundo. Ao final do código temos a função customARead(), que, como vimos em tutoriais anteriores, nos ajuda a realizar a leitura dos registradores do ADC2 do ESP32 para ler o LDR do kit.
O Que Deve Acontecer
Após carregar o código para a placa, inicialize a execução do projeto e observe que o "Widget" adicionado neste tutorial irá começar a variar de acordo com a luminosidade ambiente, como na imagem a seguir.

Além disso, o "Widget" de botão que criamos no tutorial anterior ainda está funcional, portanto basta pressionar o seu botão para que o LED do kit altere seu estado.
Conclusão
Neste tutorial vimos como enviar dados para o aplicativo Blynk utilizando os seus pinos virtuais e seus timers, enviando as leituras do LDR do kit a cada 1 segundo.
Solução de Problemas
Se mesmo seguindo as soluções propostas abaixo você não conseguir solucionar o seu problema, encaminhe um e-mail para suporte@robocore.net para que possamos te ajudar da melhor maneira possível.
Dispositivo "Blynk" não é Apresentado na Lista de Dispositivos Conectáveis
Se mesmo após carregar o código da página o ESP32 não for apresentado com o nome "Blynk" na lista de dispositivos do aplicativo, verifique se a chave de acesso ao seu projeto foi corretamente inserida no código e certifique-se que a conectividade Bluetooth está ativada em seu celular. Além disso, vale lembrar que o celular deve estar desconectado de qualquer outro dispositivo Bluetooth para que ele possa listar dispositivos disponíveis no aplicativo e se conectar ao ESP32.
Dispositivo "Blynk" é Apresentado, mas não se Conecta ao Aplicativo
Se isso ocorrer, verifique a chave de acesso inserida no código, pois ela pode estar incorreta ou incompleta.
Botão do Aplicativo Muda de Estado, mas o LED do Kit Não
Se isso acontecer, verifique a configuração do "Widget" no painel do aplicativo, pois é possível que ele tenha sido atrelado a outro pino digital ou virtual.
"Widget" "Gauge" não está Variando seu Valor
Se isso ocorrer, verifique a configuração do "Widget", pois é possível que ele não esteja atrelado ao pino virtual "V0".

