IoT DevKit - 15. Introdução ao Bluetooth

Introdução
Anteriormente vimos as conectividades Wi-Fi e LoRaWAN do IoT DevKit, porém ainda restava uma conectividade disponível do kit, que é o Bluetooth. Esta conectividade é muito popular, pois está presente em grande parte dos aparelhos que usamos diariamente. Mas você sabe como o Bluetooth funciona?
Neste tutorial iremos aprender os conceitos básicos desta conectividade tão popular e ter o primeiro contato com ela através do ESP32.
Lista de Materiais

Lista completa de produtos
comprar
IoT DevKit - LoRaWAN
O Que é Bluetooth?
O Bluetooth é um protocolo de comunicação sem fio voltado para o uso pessoal, com baixo consumo de energia, porém com um baixo alcance também. Assim como o protocolo LoRaWAN e a rede Wi-Fi, este protocolo também opera em uma faixa ISM de rádio frequência.
O seu nome possui uma história interessante, já que foi uma homenagem ao rei Herald Bluetooth da Dinamarca do seu desenvolvedor, que estava lendo um livro sobre as histórias do rei quando foi atribuído à tarefa de desenvolver um protocolo de comunicação entre dispositivos. A princípio, o rei dinamarquês e o protocolo de comunicação desenvolvido na Intel têm o mesmo propósito, de unir e estabelecer a comunicação com diferentes grupos de dispositivos/povos.
Tipos de Bluetooth
O protocolo Bluetooth possui basicamente dois tipos, o Bluetooth Classic e o Bluetooth Smart, também conhecido como Bluetooth Low Energy (BLE). A grande diferença entre esses dois tipos está no consumo de energia. Dispositivos Bluetooth Classic possuem um consumo de energia consideravelmente maior que os dispositivos Bluetooth Low Energy, inclusive é por este motivo que esses últimos dispositivos recebem esse nome. Em contrapartida, a velocidade de comunicação de dispositivos Classic é maior que a de dispositivos BLE.
De modo geral, os dispositivos Classic são mais utilizados em periféricos comuns do dia a dia, como caixas de som, por exemplo, enquanto os dispositivos BLE são mais usados para aplicações de baixa potência, como o ESP32 do IoT DevKit e alguns modelos de sensores, por exemplo.
Um ponto importante que vale ser ressaltado é que esses dois tipos de dispositivos Bluetooth não são compatíveis entre si, ou seja, um dispositivo Classic não pode se conectar a um dispositivo BLE, e vice versa. Entretanto, diversos aparelhos mais complexos, como celulares, são capazes de alternar entre esses dois tipos.
Estrutura do Protocolo
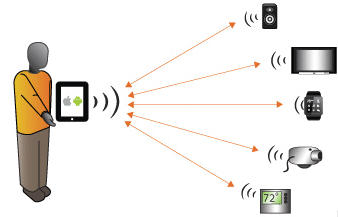
A estrutura do Bluetooth é a mais simples dos três protocolos do IoT DevKit, já que a comunicação é feita somente entre dois dispositivos. Neste protocolo há basicamente duas classes de dispositivos: o "Central", que é o nosso aparelho celular, por exemplo, e os "Periféricos", que são os dispositivos aos quais nos conectamos por Bluetooth. Um dispositivo "Periférico" só pode se conectar a um único dispositivo "Central" por vez, porém um dispositivo "Central" pode se conectar a múltiplos dispositivos "Periféricos" ao mesmo tempo, como na imagem a seguir.

Fonte: Embarcados
Método de Conexão
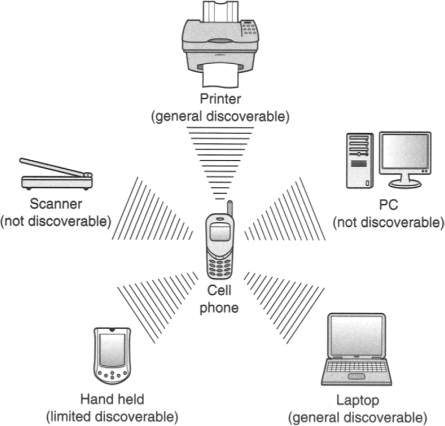
A primeira etapa para a conexão de dispositivos Bluetooth é a fase de descobrimento, onde os dispositivos "Centrais" operam como "Scanners" (Escaneadores), sendo responsáveis por encontrar dispositivos disponíveis, e os "Periféricos" operam como "Advertisers" (Anunciantes), como na imagem a seguir.

Fonte: Science Direct
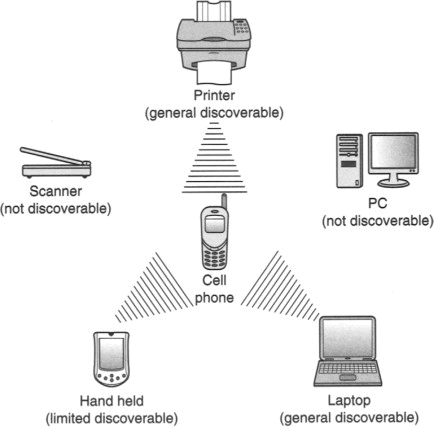
Os "Advertisers" são responsáveis por responder às solicitações de escaneamento do "Scanner", ou por se "apresentarem" à ele se eles estiverem disponíveis, ou seja, se eles estiverem configurados para pareamento/conexão. Utilizando a imagem anterior como exemplo, apenas a impressora ("Printer" na imagem), o Laptop e o aparelho portátil ("Hand Held" na imagem) irão ser listados como opções de conexão no celular, como na imagem abaixo, já que o Scanner (não confundir o aparelho Scanner com o tipo de dispositivo do protocolo) e o PC não estão disponíveis para conexão.

Fonte: Science Direct
Após a fase de descobrimento do protocolo, os dispositivos entram na fase de conexão, que pode ser vista na imagem abaixo. Vale lembrar que, como o protocolo do ESP32 do IoT DevKit é o BLE, veremos como é feito o método de conexão deste protocolo. De toda forma, o método de conexão do BLE é bem similar ao do Bluetooth Classic.
_M.png)
Fonte: Microchip Developer Help
Na fase de conexão ("Connecting"), o "Host A" da imagem, que estava operando como "Scanner", passa a ser o inicializador da conexão ("Initiator" na imagem) e envia uma requisição de conexão ("CONNECT_REQ") para o "Host B", que é o "Advertiser" da conexão. No início da requisição, tanto o "Host A" quanto o "Host B" possuem perfis de acesso genérico ("GAP" - "Generic Access Profile"). Estes perfis GAP definem como os dispositivos atuarão nessa etapa, que são os dois papéis que vimos anteriormente: o Central e o Periférico ("Peripheral" na imagem). Um dispositivo BLE também pode enviar informações através do método "Broadcasting", que não exige conexão direta com outros dispositivos, porém é um perfil GAP diferente.
Depois do dispositivo periférico aceitar a conexão, as duas partes são atualizadas com perfis de atributo genérico ("GATT" - "Generic Attribute Profile"). O perfil "GATT", que é atribuído na sequência na imagem, define, basicamente, se o dispositivo vai receber ou enviar informações, e também é subdividido em duas categorias. As duas subcategorias deste perfil são a Cliente ("Client" na imagem) e a Servidor ("Server" na imagem), que representam os dispositivos que solicitam informações do servidor, e os dispositivos que possuem esses dados/informações, respectivamente. Usando o IoT DevKit como exemplo, o ESP32 é o servidor, pois ele armazena as leituras dos sensores, que são então enviadas para o nosso celular em um determinado intervalo, ou quando solicitadas.
Após a conexão e a atribuição de perfis aos dispositivos, é iniciada a fase "conectada" do protocolo, onde os dispositivos começam a operar como "Mestre" ("Master") e "Escravo" ("Slave"). O "Mestre", como o próprio nome já diz, é o mestre da comunicação e é responsável por enviar ou requisitar informações do "Escravo".
Os dispositivos Bluetooth, assim como os dispositivos Wi-Fi, possuem um MAC Address, porém esse parâmetro não é muito relevante para esse tipo de dispositivo, inclusive ele não é utilizado para estabelecer conexões.
Primeiro Contato com Bluetooth
Para trabalhar com a conectividade Bluetooth do IoT DevKit, iremos utilizar o aplicativo Blynk para aparelhos celulares, e neste tutorial iremos apenas parear o ESP32 ao nosso celular e aprender como estabelecer a conexão entre a placa e o aplicativo.
Configuração do Aplicativo
Primeiramente baixe e instale o aplicativo no seu aparelho celular através de um dos botões a seguir.
Com o aplicativo instalado, abra-o para que ele apresente uma tela de acesso como a da imagem a seguir.

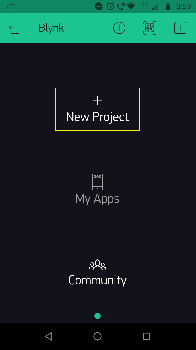
Neste momento, crie uma conta no aplicativo. Se preferir, faça o "Log In" com o Facebook para facilitar a criação da conta. Após criar e acessar a sua conta, você é direcionado para o "Gerenciador de Projetos" do aplicativo, e como este deve ser o seu primeiro acesso, não deve ter nenhum projeto criado, como na imagem abaixo.

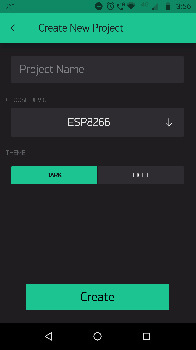
Para criar um projeto, toque uma vez sobre o botão "+ New Project", demarcado na imagem acima. Feito isso, a janela de criação do projeto é aberta, como na próxima imagem.

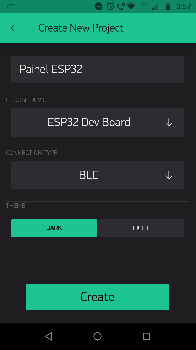
Com essa janela aberta, digite um nome para o projeto, selecione o modelo da placa (no caso do IoT DevKit, o modelo é "ESP32 Dev Board") e a conectividade que será usada (no caso deste tutorial, "BLE"), para que o projeto fique configurado como o da imagem a seguir.

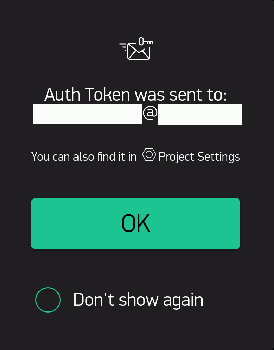
Com a configuração finalizada, pressione o botão "Create" na parte inferior da tela para que o painel seja criado. No momento em que o projeto é criado, é apresentada uma janela informando que foi enviada uma chave de autenticação do projeto para o e-mail cadastrado, como a da imagem abaixo. Essa chave será utilizada nos códigos carregados para o ESP32, portanto anote-a e guarde-a. Também será possível obter essa chave de acesso nas configurações do painel, porém é mais fácil copiá-la e colá-la pelo próprio computador.

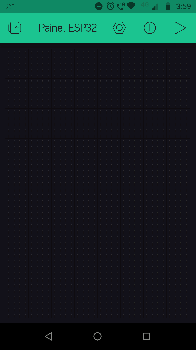
Com a janela mencionada aberta, feche-a para acessar o painel criado, que a princípio estará vazio, como o da próxima imagem.

Software
Biblioteca
Para que possamos ter o primeiro contato com a conectividade Bluetooth do ESP32, através do aplicativo Blynk, baixe e instale a biblioteca a seguir. Para instalar a biblioteca do aplicativo Blynk, é necessário descompactar o arquivo baixado, e então copiar todos os arquivos contidos na pasta descompactada para o diretório de bibliotecas da Arduino IDE no seu computador (normalmente localizado em "/Nome_Usuário/Documentos/Arduino/libraries").
Código
Com a biblioteca instalada, copie e carregue o código a seguir para a sua placa. Lembre-se de alterar a variável CHAVE_AUTENTICACAO com a chave de autenticação do seu projeto do aplicativo antes de realizar a gravação do código.
Controle por Bluetooth
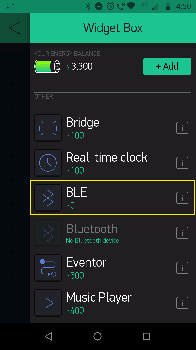
Com o código carregado e sendo executado pela placa, abra novamente o aplicativo Blynk e acesse o painel criado anteriormente. Feito isso, pressione o botão de adição dentro de um círculo, no canto superior direito da tela, que está demarcado na imagem a seguir.

Isso abrirá uma lista lateral de "Widgets" que podem ser adicionados ao painel. Com a lista aberta, role ela um pouco para baixo até encontrar a opção "BLE", como na próxima imagem.

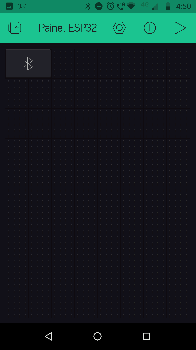
Ao encontrar essa opção, selecione-a para que ela seja adicionada ao seu painel, como na imagem a seguir.

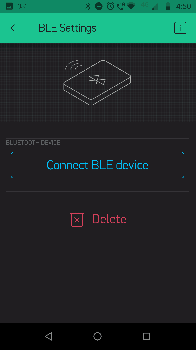
Neste momento, toque sobre o "Widget" criado para conectar o aplicativo ao ESP32. Ao tocar sobre o "Widget", uma janela como a da imagem a seguir é aberta.

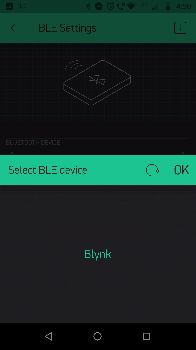
Feito isso, pressione o botão "Connect BLE Device" para que seja aberta uma lista de dispositivos disponíveis. A lista aberta deve apresentar o dispositivo "Blynk", que é o nome configurado para o ESP32 pela biblioteca. Portanto selecione essa opção e pressione "OK" para que a conexão seja feita.

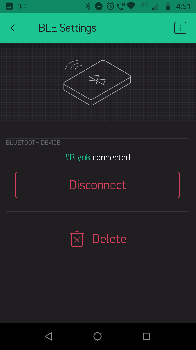
Quando a conexão for efetivamente estabelecida, será possível observar a opção de desconexão, como na imagem a seguir.

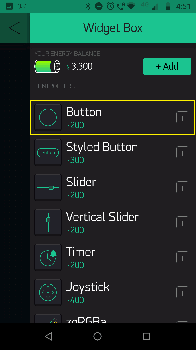
Essa conexão só é necessária uma vez, pois o ESP32 ficará salvo para o aplicativo e se conectará automaticamente quando ele for reiniciado. Agora que a conexão está estabelecida, pressione novamente botão de adição dentro do círculo para adicionarmos mais um "Widget" ao painel. Quando a lista de "Widgets" for aberta, selecione a primeira opção, que é de "Button" (como na imagem a seguir), para que ele seja adicionado ao painel.

Atenção: o aplicativo Blynk trabalha com créditos chamados de "Energia" que são consumidos ao adicionar "Widgets" ao painel, portanto tome cuidado para não acabar com os seus créditos. Caso contrário será necessário efetuar uma compra na distribuidora de aplicativos do seu celular para obter mais créditos. Esses créditos podem ser retornados à sua conta ao excluir os "Widgets", se quiser.
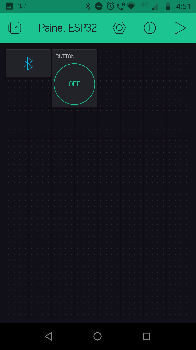
Ao selecionar essa opção, o "Widget" é adicionado ao painel, como na imagem abaixo.

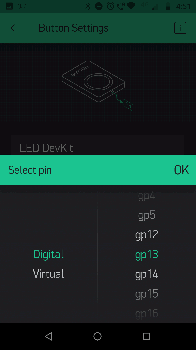
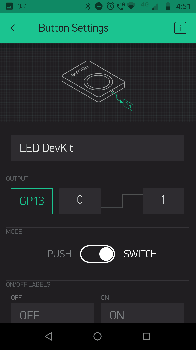
Após a adição do "Widget", toque sobre ele para que possamos editá-lo. No momento em que a tela de edição for aberta, digite um nome para o "Widget", selecione a opção "Mode" de "PUSH" para "SWITCH", e então, na seção "OUTPUT", altere a opção "PIN" para o pino digital "gp13", como na imagem a seguir.

Assim, o seu "Widget" estará configurado como o da próxima imagem.

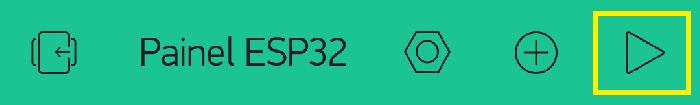
Com o "Widget" de botão configurado, retorne para o painel e pressione o botão de "Play" do painel, que está indicado na imagem a seguir. Isso fará com que o projeto execute no aplicativo.

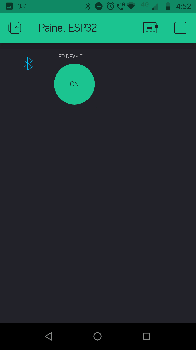
Neste momento, pressione o botão criado no aplicativo e observe que o seu estado é alterado, como na imagem abaixo.

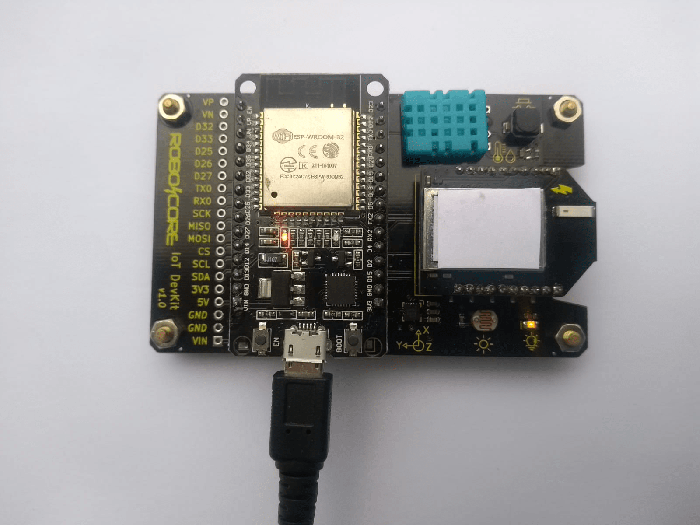
Além disso, também é possível observar o LED do IoT DevKit acendendo, como na imagem a seguir.

Caso queira desligar o LED, basta pressionar novamente o botão do aplicativo.
Conclusão
Neste tutorial aprendemos sobre o funcionamento da conectividade Bluetooth e tivemos nosso primeiro contato com ela através do aplicativo Blynk, pareando-o e conectando-o à placa.
Solução de Problemas
Se mesmo seguindo as soluções propostas abaixo você não conseguir solucionar o seu problema, encaminhe um e-mail para suporte@robocore.net para que possamos te ajudar da melhor maneira possível.
Dispositivo "Blynk" não é Apresentado na Lista de Dispositivos Conectáveis
Se mesmo após carregar o código da página o ESP32 não for apresentado com o nome "Blynk" na lista de dispositivos do aplicativo, verifique se a chave de acesso ao seu projeto foi corretamente inserida no código e certifique-se que a conectividade Bluetooth está ativada em seu celular. Além disso, vale lembrar que o celular deve estar desconectado de qualquer outro dispositivo Bluetooth para que ele possa listar dispositivos disponíveis no aplicativo e se conectar ao ESP32.
Dispositivo "Blynk" é Apresentado, mas não se Conecta ao Aplicativo
Se isso ocorrer, verifique a chave de acesso inserida no código, pois ela pode estar incorreta ou incompleta.
Botão do Aplicativo Muda de Estado, mas o LED do Kit Não
Se isso acontecer, verifique a configuração do "Widget" no painel do aplicativo, pois é possível que ele tenha sido atrelado a outro pino digital ou virtual.

