Controle de Robô e Braço Robótico com a Vespa

Introdução
No tutorial Controle Web de Robô com a Vespa mostramos como controlar o Rocket Tank com a Vespa, e no tutorial Controle Web de Braço Robótico com a Vespa mostramos como controlar o braço robótico RoboARM com a Vespa. O que pode ser melhor do que esses controles e o que mais a Vespa pode fazer?
Como continuação dos tutoriais anteriores, e como uma demonstração das infinitas possibilidades da Vespa, neste tutorial mostraremos como controlar o Rocket Tank e o RoboARM utilizando apenas uma Vespa pela rede Wi-Fi que ela criará.
Lista de Materiais

Lista completa de produtos
comprar
Vespa

Plataforma Robótica Rocket Tank

Braço Robótico RoboARM

Rocket Tank - Kit de Expansão

Suporte para 2 Baterias Li-Ion 18650


Porca M2.5 - 10 unidades
Observação: as baterias 18650 recomendadas e listadas acima são recarregáveis, mas devem ser carregadas utilizando um carregador adequado (como este, por exemplo).
Montagem Mecânica
Para montar o conjunto Rocket Tank com o RoboARM, primeiramente monte o Rocket Tank seguindo os passos do manual do botão a seguir. Lembrando que a Vespa possui o mesmo padrão de furação da plataforma Arduino UNO, portanto ela pode ser fixada nos furos indicados para a UNO no Rocket Tank.
Manual de Montagem do Rocket TankAproveite então para montar apenas a parte traseira do Kit Expansão do Rocket Tank, como mostrado na primeira página do manual do botão abaixo.
Manual de Montagem do Kit Expansão do Rocket TankCom o Rocket Tank montado, monte o RoboARM separadamente. O RoboARM possui duas versões disponíveis: V2 e V3. Consulte a versão do seu modelo (indicada na caixa) e siga o manual de montagem correspondente:
Com ambos os robôs montados separadamente, remova a base do RoboARM para fixá-lo ao Rocket Tank, como mostrado no manual do botão a seguir.
Manual de Montagem do RoboARM com o Rocket TankO suporte de baterias pode ser fixado no aerofólio do Rocket Tank utilizando os parafusos M2.5 com as porcas M2.5 incluídos na lista de materiais do tutorial, seguindo os passos do manual de montagem abaixo Alternativamente, o suporte de baterias pode ser escondido entre as tampas inferior e superior do chassi do Rocket Tank.
Manual de Montagem da Bateria
Montagem Eletrônica
Com a estrutura de ambos os robôs montada em conjunto, siga o esquema elétrico a seguir para fazer as conexões necessárias para o controle do robô.

Observação: os servo motores devem ser conectados diretamente na placa pelos terminais S1 a S4. Apenas atente-se à polaridade.
Para fixar os fios do suporte de baterias 18650, assim como os dos motores, na Vespa, é necessário abrir e fechar os contatos dos bornes removíveis da placa, como mostrado no GIF abaixo.
Programação
Agora que o robô está fisicamente montado, temos que gravar o código que será utilizado para o seu controle.
Bibliotecas
As bibliotecas usadas neste projeto são as mesmas que as usadas nos projetos anteriores dos robôs separados. Portanto, se você já seguiu os passos de um daqueles tutoriais e já instalou as bibliotecas, não é necessário instalá-las novamente.
Caso não tenha seguido os tutoriais separados anteriores, será necessário instalar algumas bibliotecas que são utilizadas pelo código para que a placa execute o que desejamos. Para isso, baixe as bibliotecas necessárias através do botão abaixo.
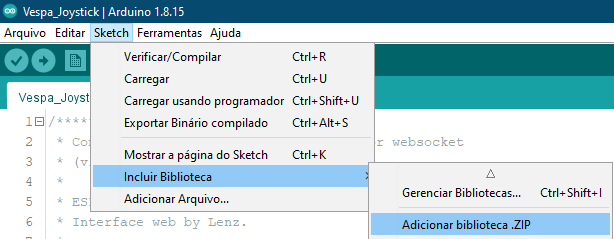
Assim que os arquivos estiverem baixados, siga o caminho da imagem a seguir na Arduino IDE para instalar as bibliotecas pelo arquivo compactado.

Ao selecionar esta opção, será aberta uma janela com os diretórios do seu computador. Navegue até o diretório em que os arquivos compactados (ZIP) foram salvos e então clique duas vezes sobre uma das pastas. Isso fará com que a biblioteca contida no arquivo selecionado seja instalada na sua IDE.
Como precisamos das três bibliotecas disponíveis acima para o funcionamento do código, é necessário repetir esse procedimento para os outros dois arquivos baixados também.
Código
Com as bibliotecas instaladas, carregue o código a seguir para a sua Vespa. Lembrando que é necessário seguir os passos de configurações iniciais da placa para instalar todas as ferramentas necessárias para o seu funcionamento, assim como para entender como carregar códigos nela.
Observação: para a gravação do código, mantenha a bateria conectada na Vespa e a chave liga-desliga na posição "ON". Isso é necessário, pois os servos consomem uma corrente relativamente alta que portas USB de computadores não devem ser capazes de fornecer, portanto a placa pode ficar reiniciando constantemente e impedir a gravação do código.
Entendendo o Código
O código deste tutorial é basicamente uma mescla dos tutoriais de controle separado do Rocket Tank e do RoboARM, portanto grande parte das funções são idênticas.
Neste código, a Vespa é responsável por criar uma rede Wi-Fi própria e um servidor web assíncrono. Com isso, podemos conectar celulares, tablets e até mesmo computadores à rede criada para acessar o servidor da placa. Após criar a sua rede, a placa também disponibiliza um endereço IP, que será utilizado para acessar a página web do controle do robô.
A página web do servidor está inteiramente programada no código e é graças à ela que a interface de controle é apresentada. Na página está presente, principalmente, um joystick que dá a direção ao robô. Ao mover o joystick, são enviados dados em formato JSON para a Vespa, que, por sua vez, os identifica e age de acordo com o que foi comandado pelo joystick. Estes dados são o ângulo em que o ponteiro do joystick está definido (tomando como referência os ângulos mostrados na imagem abaixo) e a distância entre o ponteiro e o centro do joystick. Então os motores são acionados de acordo com o esperado. Por exemplo, quando o ponteiro está para cima/frente, ou seja, com um ângulo entre 80 e 100°, e encostado na extremidade do joystick, os motores são acionados para frente com velocidade máxima usando os comandos da biblioteca da placa.

Embaixo do joystick de controle do Rocket Tank estão os quatro "sliders" para controle dos servos do RoboARM. É verificado o ângulo em que cada um dos "sliders" está posicionado (tomando como referência os ângulos mostrados na imagem abaixo) e então os respectivos servos são comandados para suas novas posições. Por exemplo, se o primeiro "slider" estiver posicionado no ângulo de 90°, o servo da base, conectado ao pino S1 da placa, será atualizado para o ângulo 90°.

Outra funcionalidade interessante da interface de controle está no medidor de bateria, que é uma das diversas funcionalidades da Vespa. A placa mede a tensão da bateria a cada 5 segundos e, em seguida, atualiza a tensão exibida na interface. Com isso, você sempre saberá quando é necessário trocar ou recarregar as baterias do robô.
Grande parte das funções do projeto possuem monitoramento pelo monitor serial, então você pode, se quiser, acompanhar as informações da placa. Para isso, basta abrir o monitor serial na porta serial da sua placa, com a velocidade de 115200 bps.
O Que Deve Acontecer
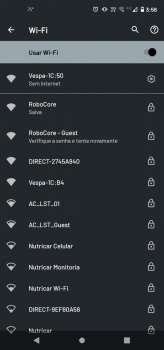
Após carregar o código para a placa, desconecte o cabo USB, ligue-a pela chave liga/desliga de seu circuito, e então abra a lista de redes Wi-Fi disponíveis no dispositivo que você utilizará para o controle (celular, tablet ou computador). Após alguns instantes, será apresentada uma rede com o nome "Vespa-xx:xx", como na imagem abaixo, por exemplo.

Observação: o sufixo "xx:xx" da rede Wi-Fi da Vespa é obtido a partir dos últimos caracteres do MAC Address do ESP32 da placa para tornar a rede única, portanto não se preocupe se o nome da rede for diferente da imagem, já que isso é esperado.
Para estabelecer a conexão com a rede, basta utilizar a senha "robocore", que é a senha padrão do código.
Vale lembrar que você pode, se quiser, alterar o nome e a senha da rede Wi-Fi criada pela placa, basta alterar esses parâmetros na configuração do código (função void setup()).
Após conectar o seu dispositivo à rede da placa, abra o navegador de sua preferência e então acesse o endereço de IP "192.168.4.1". Ao acessar o endereço de IP, será aberta a página de interface de controle do projeto, como mostrado na imagem a seguir.

Assim que a Vespa estiver pronta para ser controlada, o seu LED L permanecerá aceso e você poderá mover o Joystick e os "sliders" para controlar a movimentação do robô, como no GIF abaixo.
Atenção: as posições dos servomotores do RoboARM não são limitadas pelo programa, logo você deve evitar de forçar os movimentos se as peças estiverem encostadas, pois isso pode danificar os servos.
Atenção: não deixe as baterias descarregarem abaixo de 6,8 V. As baterias de lítio precisam sempre estar com pelo menos 3,4 V por célula para funcionarem corretamente.
Conclusão
Neste tutorial continuamos com os projetos de controle de robôs com a Vespa e vimos como controlar dois mecanismos distintos simultaneamente utilizando apenas uma Vespa.
Solução de Problemas
O robô não está andando no sentido correto
Caso o robô não esteja se comportando como o esperado e conforme o controlado pelo joystick, é provável que um dos motores esteja com a polaridade invertida. Levante o robô e veja qual dos motores está com o giro invertido ao comandar o robô para frente, por exemplo. Então desligue a placa, desconecte o borne do motor e inverta a conexão dos fios do motor. Isso deverá solucionar o problema.
O RoboARM está se batendo ou não está alcançando suas movimentações máximas
Se o robô estiver se batendo quando for controlado para algumas movimentações, ou não estiver alcançando suas movimentações máximas, verifique a montagem mecânica dos servos, pois é possível que eles tenham sido montados perto demais de seus limites mecânicos. Também vale lembrar que os "sliders" não possuem limitação, portanto acompanhe a movimentação do robô para pará-lo, ou movê-lo de outra maneira, se os servos estiverem travados, para evitar danificá-los.
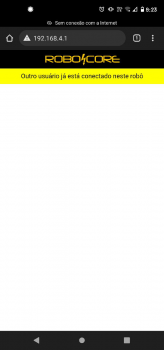
Interface web apresenta "Vespa ocupada"
Caso a interface web acessada na Vespa apresente que outro usuário está conectado ao robô, como na imagem abaixo, é sinal que há outro celular conectado à ela, ou que houve uma tentativa dupla de conexão ao servidor do seu celular. Então verifique se um eventual celular usado anteriormente para controlar o robô não se conectou automaticamente à rede da Vespa e tente reiniciar a página do servidor.

O LED vermelho está aceso
O LED vermelho com a legenda R da placa é um LED indicador de polaridade reversa da placa, portanto, se ele estiver aceso, é esperado que a placa não ligue como uma proteção. Desconecte o borne de alimentação da placa e inverta a polaridade de alimentação da bateria.
Não é possível acessar o endereço de IP para o controle
Se a interface de controle não estiver sendo apresentada ao acessar o endereço de IP do servidor, verifique a sua conexão à rede da placa. É comum que dispositivos mais modernos se desconectem automaticamente de redes Wi-Fi sem internet (como é o caso da rede criada pela Vespa) para tentar se conectar em uma outra rede. Caso isso esteja ocorrendo, desabilite a desconexão automática do seu dispositivo.


