IoT DevKit - 17. Recebimento de Dados por Bluetooth
This tutorial is not available in English

Introdução
No tutorial anterior aprendemos como utilizar os pinos virtuais do aplicativo Blynk para enviar dados do IoT DevKit. É possível fazer o caminho inverso, ou seja, enviar dados do aplicativo para o kit, também utilizando os pinos virtuais. O exemplo que vimos no tutorial de introdução à conectividade Bluetooth do kit é uma forma bem simples de envio de dados do aplicativo para a placa (utilizando os pinos físicos do ESP32). Porém, o controle que será utilizado neste tutorial é mais completo e uma ferramenta extremamente poderosa para diversas aplicações.
Neste tutorial veremos como receber dados do aplicativo através dos pinos virtuais, para acender a apagar o LED do kit assim que uma determinada mensagem for recebida.
Lista de Materiais
Lista completa de produtos
comprar
IoT DevKit - LoRaWAN
Configuração do Aplicativo
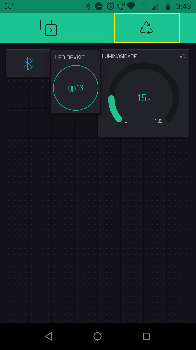
Como vamos acionar o LED do kit através de uma determinada mensagem, temos que excluir o "Widget" de botão que criamos no primeiro tutorial. Para isso, toque sobre o "Widget" e segure-o durante alguns instantes. Isso fará com que ele entre em modo de edição, podendo movê-lo, e será exibido na tela um ícone de reciclagem no canto superior direito da tela, como demarcado na imagem a seguir.

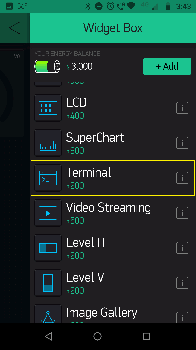
Quando esse ícone for exibido, arraste o "Widget" sobre ele para que ele seja reciclado. Isso fará com que o "Widget" seja removido do painel e que os créditos gastos com ele sejam retornados para o projeto. Feito isso, clique sobre o botão de adicionar um "Widget" ao painel, e então busque pela opção "Terminal", como demarcado na imagem a seguir.

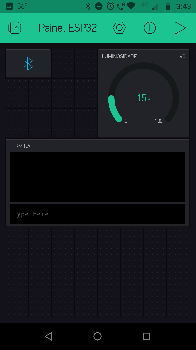
Assim que encontrar essa opção, toque sobre ela para que ela seja adicionada ao painel, como na próxima imagem.

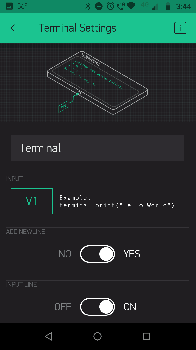
Com o "Widget" adicionado, toque sobre ele para editá-lo. Quando a janela de configuração for aberta, digite um nome para ele, altere o pino virtual dele para "V1", e selecione a opção "ADD NEWLINE". Por fim, o seu "Widget" deve estar configurado como o da imagem a seguir.

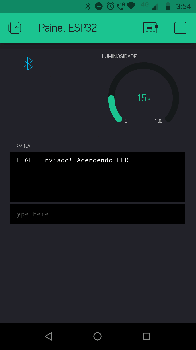
Após finalizar a configuração, será possível observar o painel completo com apenas três "Widgets".
Código
Com o aplicativo configurado, carregue o código a seguir para o seu ESP32. Lembre-se apenas de alterar a variável CHAVE_AUTENTICACAO com a chave de acesso do seu projeto no aplicativo, antes de carregar o código.
Entendendo o Código
As bibliotecas e funções deste código são exatamente as mesmas dos códigos utilizados anteriormente. Entretanto, além destas inclusões, nós também declaramos a variável PINO_LED, que armazena o pino em que o LED do kit está conectado, e o objeto terminal como instância da classe "WidgetTerminal", que já é incluída no código com a biblioteca principal do Blynk.
Em seguida temos a função BLYNK_WRITE(V1), que é responsável por ler o pino virtual "V1" do aplicativo sempre que ele for atualizado. Quando isso acontecer, o terminal terá suas informações salvas e apagadas graças ao comando terminal.clear(). Feito isso, verificamos se mensagem enviada no terminal do aplicativo é igual a "HIGH" através da condição if (String("HIGH") == param.asStr()) (a função param.asStr() retorna a mensagem enviada pelo terminal como uma String) e, se for, acendemos o LED do kit e informamos isso tanto no terminal quanto no monitor serial. Caso a mensagem não seja igual a "HIGH", verificamos se ela é igual a "LOW". Se for, apagamos o LED do kit, e então informamos isso no terminal e no monitor serial. Entretanto, caso a mensagem enviada não seja nenhuma dessas duas, apenas informamos no terminal e no monitor serial qual foi a mensagem enviada. Para finalizar a função BLYNK_WRITE(V1), temos o comando terminal.flush(), que basicamente garante que a mensagem seja enviada pelo ESP32.
Já na configuração do código, além de inicializamos o monitor serial e a execução do Blynk com a chave de autenticação, também configuramos a variável PINO_LED como uma saída do sistema através do comando pinMode(PINO_LED, OUTPUT).
O Que Deve Acontecer
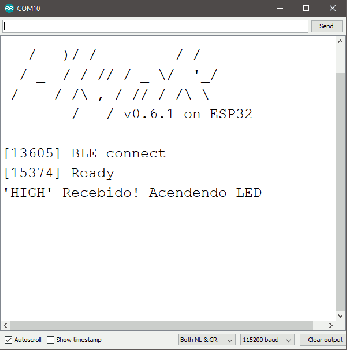
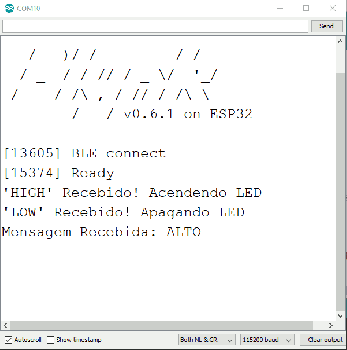
Após carregar o código para a placa e inicializar o painel do aplicativo, digite "HIGH" no terminal do aplicativo, e então envie a mensagem. Isso fará com que o monitor serial e o terminal do Blynk se atualizem, como nas imagens abaixo.


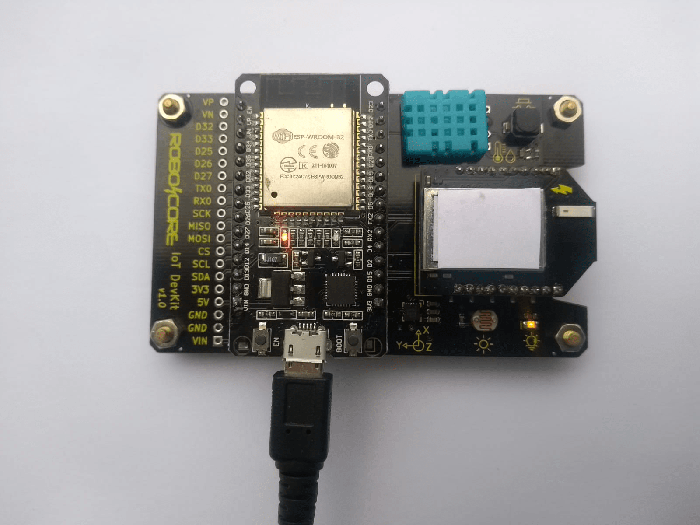
Juntamente com isso, será possível observar que o LED do kit acendeu, como na imagem a seguir.

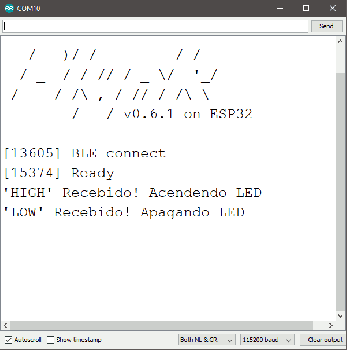
Caso queira apagar o LED, basta enviar a mensagem "LOW", que também será exibida no monitor serial e no terminal do aplicativo, como nas próximas imagens.


Caso a mensagem enviada pelo terminal seja diferente das duas que foram configuradas pelo código, ela será apenas exibida no terminal e no monitor serial, como nas imagens a seguir.


Conclusão
Neste tutorial vimos como receber dados enviados pelo aplicativo Blynk e como utilizá-los para acionar uma carga externa dependendo da mensagem que foi enviada.
Solução de Problemas
Se mesmo seguindo as soluções propostas abaixo você não conseguir solucionar o seu problema, encaminhe um e-mail para suporte@robocore.net para que possamos te ajudar da melhor maneira possível.
Dispositivo "Blynk" não é Apresentado na Lista de Dispositivos Conectáveis
Se mesmo após carregar o código da página o ESP32 não for apresentado com o nome "Blynk" na lista de dispositivos do aplicativo, verifique se a chave de acesso ao seu projeto foi corretamente inserida no código e certifique-se que a conectividade Bluetooth está ativada em seu celular. Além disso, vale lembrar que o celular deve estar desconectado de qualquer outro dispositivo Bluetooth para que ele possa listar dispositivos disponíveis no aplicativo e se conectar ao ESP32.
Dispositivo "Blynk" é Apresentado, mas não se Conecta ao Aplicativo
Se isso ocorrer, verifique a chave de acesso inserida no código, pois ela pode estar incorreta ou incompleta.
Mensagem Enviada não Altera o Estado do LED e não é Apresentada no Monitor Serial
Caso isso aconteça, verifique a configuração do "Widget", pois provavelmente ele está configurado com outro pino virtual ao invés do pino "V1".

